If you become the MLSA recently,
You have to do 2 tasks for being advanced to Alpha MLSA

1st Study a module in followed Microsoft Learn site

This is a module. You can search many modules that have various categories. such as Azure, .Net, AI and so on.. you can set your career path and learn your customized module path. After studying your course, you can take the exam that is certificated by Microsoft. In most national university in Korea, you can use this certification to satisfy your graduation requirement instead of acquire other difficult certificates like computer literacy certificate level - 1.
I don't know how many modules you have to finish.
In my case, I got the mail that I satisfied the module condition after I finished 4 modules.
The 2nd thing "The Technical Onboarding"
I think that this is very difficult to many new MLSAs..

By using given template, customize your portfolio web page with Codespace and github copilot, and then deploy with Azure static web apps. It's done. It's easy to describe the process. But, while I do this assignment, I faced to errors in last part.. and I tried to fix this error in 3 days. The readme page explains well except for some parts that new github users don't know, I'll explain the technical onboarding process more detail. Follow me.
(+If you have any problem, ask in this page)
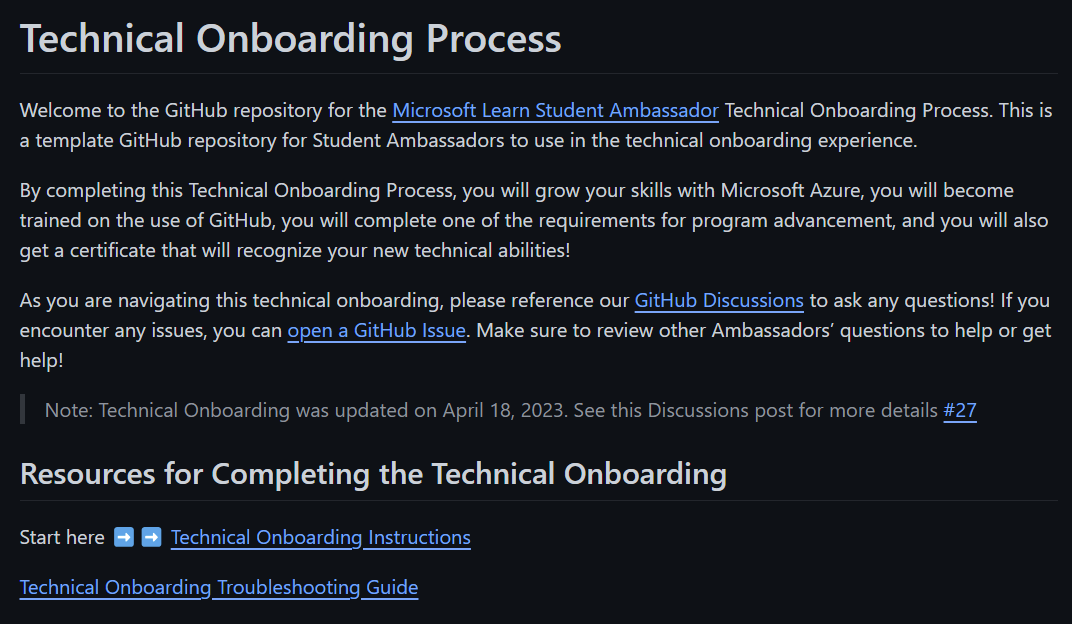
Step 1 visit instruction URL in GitHub and get ready for some tasks
Technical Onboarding Process instruction site
Before you start this task, you need to be ready for the following things
-GitHub account
-Updating your Microsoft Learn Student Ambassador Profile with your Github Account
-Azure for Student account or existing Azure Subscription
After creating these things, you can beyond to the next step
Step 2 - Create your own Portfolio Site (most important part) start with this URL
1. Set up your GitHub Codespace

on the top of this template page, click "Use this template" button and move to "Create a new repository"

set the repository's owner, and write the name of Repository. and then create repository.

click the "Code" button and now Create codespace on main

If you can see this page, you are ready for making portfolio site
2. Create your Portfolio site / 3. Customize your site with GitHub Copilot(It's optional)

a. update your information
move to /src/App.jsx, you can add your name, title, email... and so on. update to your own information

b. upload your own image
move to src/images, and upload your own 3 images to use at Home.jsx, About.jsx, Portfolio.jsx

and then, type these codes in codespace

c. finally, update your portfolio
Move to /src/Components/Portfolio.jsx -> projectList variable
update your portfolio title, description, url
cf) do git add and git commit
If you use github at first, you don't know how to do "git add" and "git clone", "git push"
It updates your own repository to what you edited in Codespace

Click this button (shape of 3 lines)

Go to Terminal -> New Terminal

and then, type this
$ git add .
$ git commit -m "Modify files in the src directory and add images to src/image directory"
$ git push

You can commit in this page, but It didn't work when I tried

If you ignore this step, maybe you meet this error page. I didn't know how to fix it..
Template page doesn't explain about this step.
4. Explore how to deploy your site to the cloud with Azure Static Web Apps

a. sign it to Azure

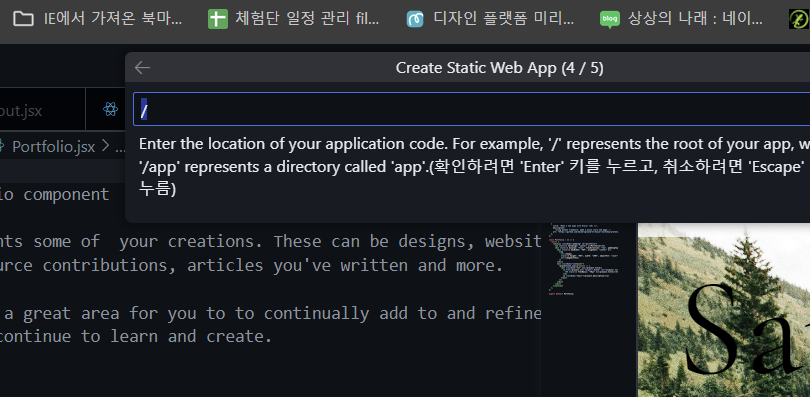
b. search "Create Static Web App" in the top search bar (It's very important)

enter your repository name

select an area near your country

select "React"

type "/"

type "dist"

now deployment is finished

Copy your web page link in Static Web Apps. then, you can fill out your form

Section 2 pull-request is much easier than Section 1. After complete 7 steps and restore branch, you can copy and paste your pull-request URL.
Fill out this Form : Complete your technical onboarding
I hope it helps you. Good luck!